ESC
Components > Font Selector
page.tsx
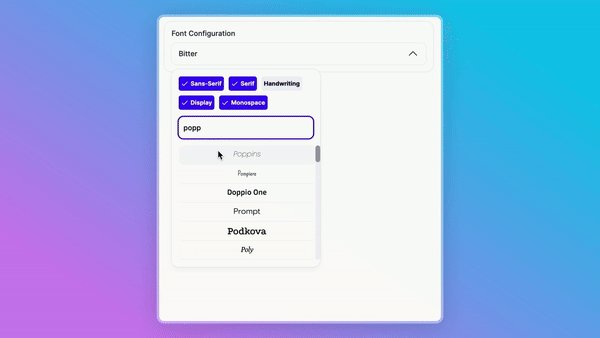
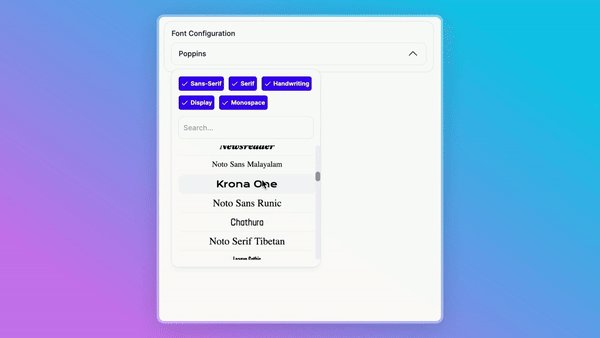
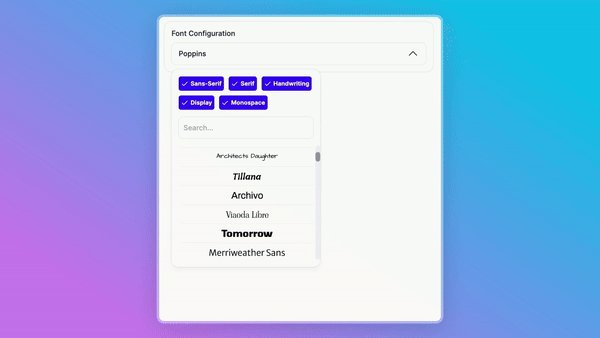
1import { FontSelector } from "@/components/app-components";Discover the magic of our Font Picker component! 🎉 Choose from a whopping +4300 font families, each displayed in its own charming style. Thanks to this user-friendly Font Picker component included in Next Starter AI, it is possible to make users select the exact font they need by rendering all the options with the font itself.

Example usage of the component below: (easy and practical to use 🙂)
components/sampleComponent.tsx
1
2 const font = googleFonts.find((a) => a.family === configuration.font);
3
4 const SampleComponent = () => {
5 const [selectedFont, setSelectedFont] = useState(null);
6
7 return (
8 <>
9 ...
10 <FontSelector
11 font={font}
12 onFontSelect={setSelectedFont}
13 />
14 ...
15 </>
16 );
17 };
18 All the props of the component is typed by Typescript. So you are safe 🙂