ESC
Components > Pricing
page.tsx
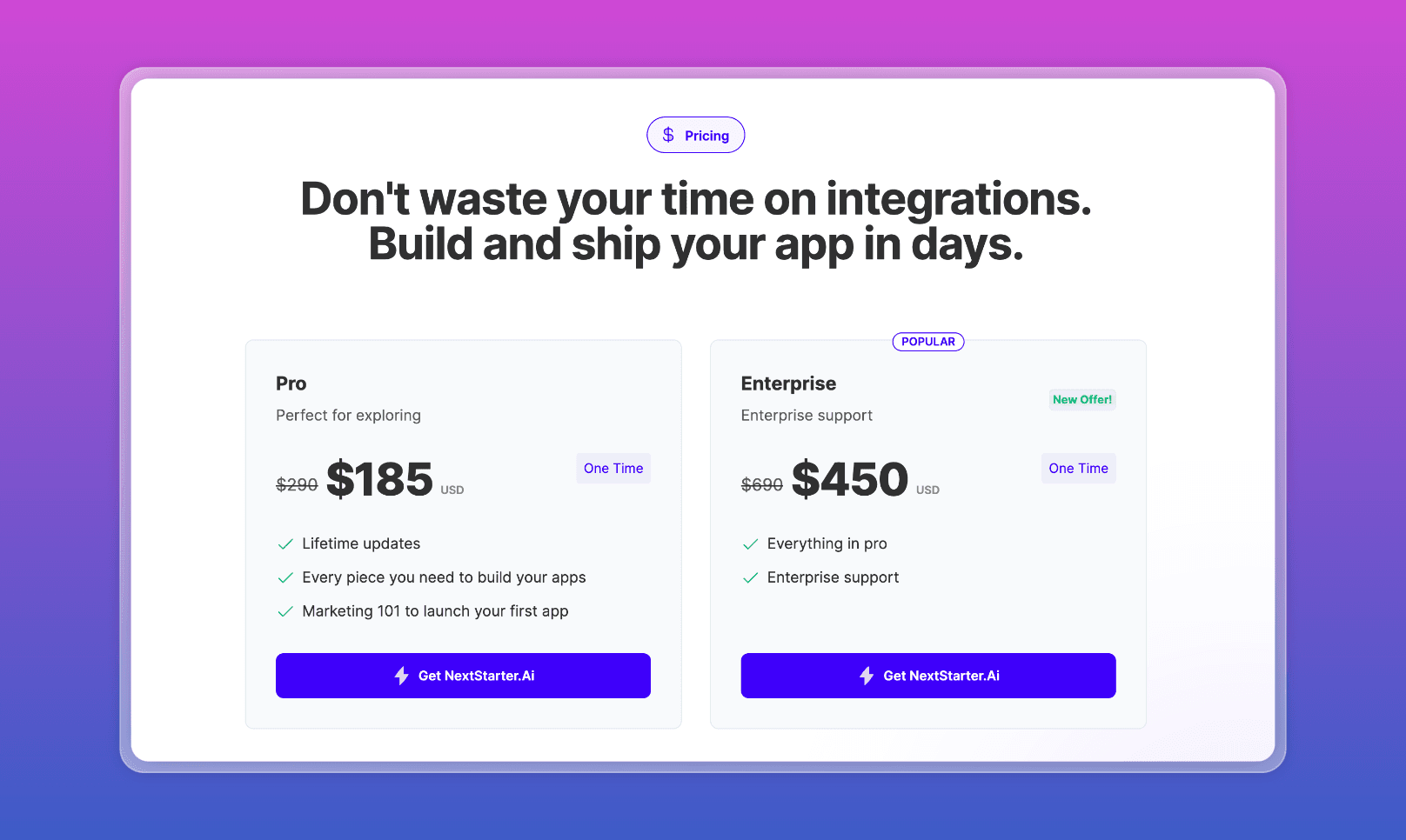
1import { Pricing } from "@/components/Pricing";A fully configurable pricing component that can be used to display different pricing plans. It supports both one-time payments and subscriptions.

Configure the pricing plans of your
Stripe or or LemonSqueezy in the config.ts file and the component will automatically render the plans. Just add your custom CTA text and you are good to go!ButtonCheckout.tsx
1const Pricing: FC<PricingProps> = ({
2 ctaText = "Don't waste your time on integrations. Build and ship your app in days.",
3 })Configuring payment
Check out our documentation to learn more about configuring the payment setup.